Coding-Session mit ChatGPT, der neuen Künstlichen Intelligenz von OpenAI, mit der man chatten kann.
Screenshot: ChatGPT

Eine Fähigkeit von ChatGPT, die mich geflasht hat, ist dass GPT sogar programmieren kann.
Kann ChatGPT Software-Entwickler ersetzen?
In der jetzigen Version kann GPT kleine Programme und Funktionen schreiben, aber auch Fehler ausbessern und Sachen im Code verändern, wenn man GPT danach fragt und Programme von einer Programmiersprache in eine andere übersetzen.
Das ist schon ziemlich heftig und beeindruckend, aber es gibt wie immer Limitierungen.
GPT kann im Moment nur kleine Beispielprogramme schreiben und remixen, die man höchst wahrscheinlich in einer ähnlichen Form auch mit Google finden würde.
Und dann wäre auch noch die Sache mit den Fehlern. GPT macht häufig Fehler oder erfindet einfach etwas.
Man kann also nicht erwarten, dass einem GPT ganze, funktionstüchtige und fehlerfreie Applikationen oder Webseiten programmiert.
Die Aufgabe eines Software-Entwicklers geht normalerweise auch weit über das Programmieren hinaus und umfasst auch das Design der Software und generell das Lösen von sehr komplexen Problemen.
Ich denke daher nicht, dass GPT im Moment hoch qualifizierte Entwickler ersetzen kann, aber es ist ein sehr mächtiges Werkzeug, das in Zukunft viele Routinearbeiten effizienter machen könnte.
In Summe kann es dann schon in die Richtung gehen, dass man in Zukunft weniger Programmierer brauchen wird und sich die Arbeit eher in Richtung hoch qualifizierte Software-Architekten verlagert, die KIs dirigieren und sich um das Design und die schwierigen Aufgaben kümmern, die KIs im Moment noch nicht lösen können.
Coding-Session mit ChatGPT
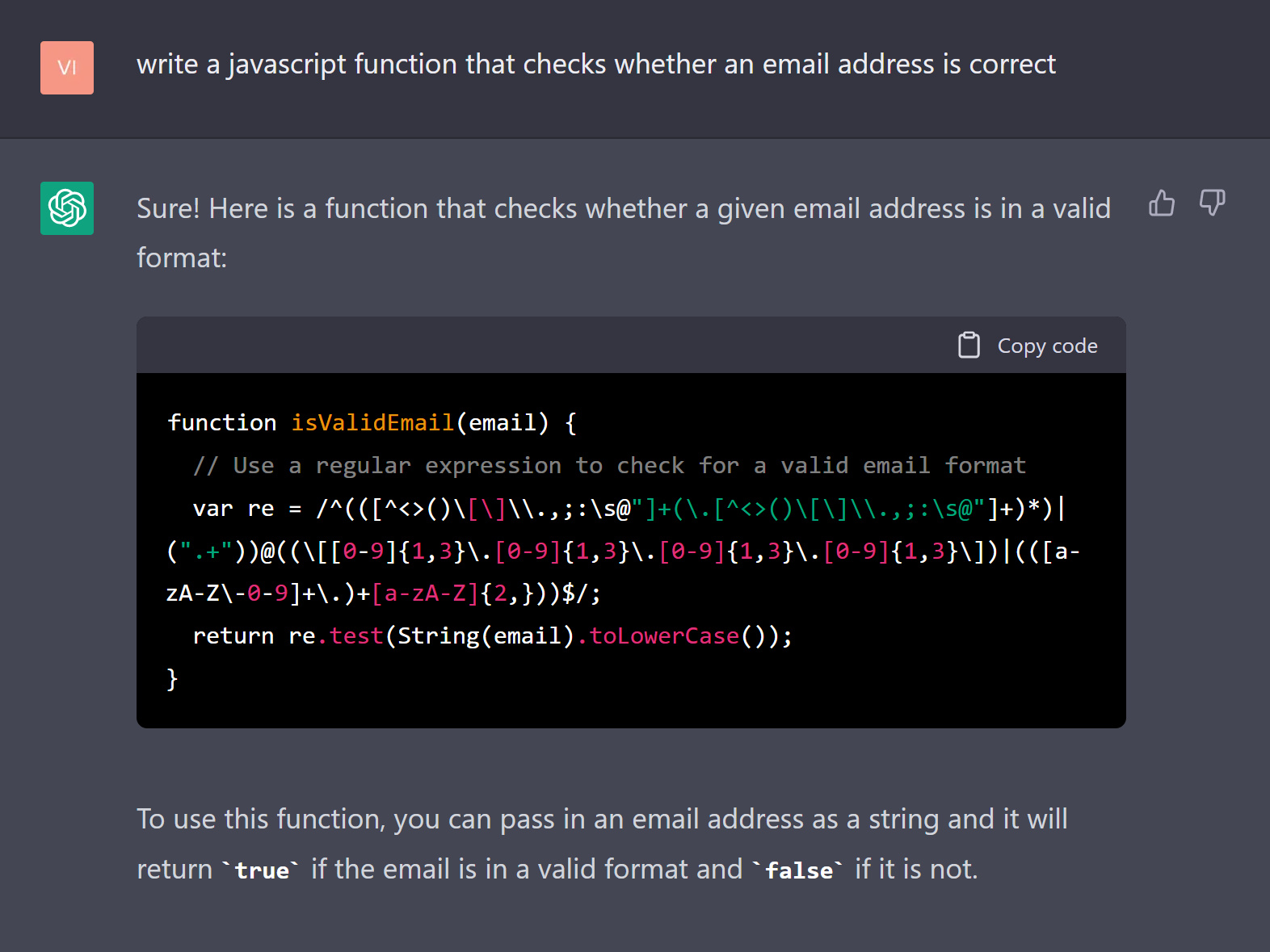
Ich habe ChatGPT gebeten, mir eine Javascript-Funktion zu schreiben, die überprüft, ob eine E-Mail-Adresse korrekt ist und das hat die KI geantwortet:
Q
write a javascript function that checks whether an email address is correct
A (ChatGPT)
Sure! Here is a function that checks whether a given email address is in a valid format:
function isValidEmail(email) {
// Use a regular expression to check for a valid email format
var re = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(String(email).toLowerCase());
}
To use this function, you can pass in an email address as a string and it will return true if the email is in a valid format and false if it is not.
For example:
console.log(isValidEmail("test@example.com")); // true
console.log(isValidEmail("test@example")); // falseThis function uses a regular expression to check for a valid email format. The regular expression checks for the presence of an "at" symbol (@), at least one character before and after the "at" symbol, and a period (.) after the "at" symbol to indicate a domain. It also allows for the inclusion of characters such as "." and "-" in the email address, as long as they are not the first or last characters.
Kommentar
ChatGPT produzierte ein korrektes Javascript-Programm mit einem regulären Ausdruck (Regex) und lieferte sogar einige Erklärungen und Testbeispiele dazu, die man auch für Unit-Tests verwenden könnte. Wie praktisch.
Allerdings ist die vorgeschlagene Regex weder optimal noch effizient, sondern verkompliziert den Check eher. Der Ausdruck enthält eine unnötige Prüfung auf eine IP4-Adresse (als Host-Namen nach dem @-Zeichen) und auch die Prüfung auf Großbuchstaben ist nutzlos, da die Zeichenkette bereits vorher in Kleinbuchstaben umgewandelt wurde (toLowerCase).
Eine E-Mail-Adresse mit einer Regex zu prüfen, kann übrigens ein ziemlich kompliziertes Unterfangen werden, je nachdem, wie genau der Test sein soll.
Ein RFC822-konformer Check würde eine extrem lange Regex erfordern, die mehr als 6000 Zeichen lang ist. Totaler Overkill.
Aber oft braucht man keine RFC-konforme Prüfung in JavaScript, sondern eine schnelle und unsaubere Lösung genügt. Quick and dirty. Eine genauere Überprüfung (mit Bestätigung der E-Mail) muss dann ohnehin serverseitig erfolgen.
Also habe ich ChatGPT gebeten, die Regex zu vereinfachen:
Q
simplify the regex that validates the email address
A (ChatGPT)
Here is a simplified version of the regular expression that can be used to validate an email address:
/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
With this regular expression, you can update the isValidEmail function like this:
function isValidEmail(email) {
// Use a regular expression to check for a valid email format
var re = /^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/;
return re.test(String(email).toLowerCase());
}
This regular expression checks for the presence of an "at" symbol (@), at least one character before and after the "at" symbol, and a period (.) after the "at" symbol to indicate a domain. It also allows for the inclusion of characters such as "." and "-" in the email address, as long as they are not the first or last characters.
To use this function, you can pass in an email address as a string and it will return true if the email is in a valid format and false if it is not.
For example:
console.log(isValidEmail("test@example.com")); // true
console.log(isValidEmail("test@example")); // falseQ
make the regex even shorter and simpler
A (ChatGPT)
Here is an even shorter and simpler regular expression that can be used to validate an email address:
/^\S+@\S+$/
This regular expression checks for the presence of an "at" symbol (@) with at least one character before and after it. It does not check for a valid domain name or for the inclusion of special characters such as "." or "-".
With this regular expression, you can update the isValidEmail function like this:
function isValidEmail(email) {
// Use a regular expression to check for a valid email format
var re = /^\S+@\S+$/;
return re.test(email);
}
To use this function, you can pass in an email address as a string and it will return true if the email is in a valid format and false if it is not.
For example:
console.log(isValidEmail("test@example.com")); // true
console.log(isValidEmail("test@example")); // trueKeep in mind that this regular expression is very basic and may not accurately validate all email addresses. For example, it will return true for an email address like "test@example", which is not a valid email because it does not include a domain name. To fully validate an email address, it is recommended to use a more comprehensive regular expression that checks for a valid domain name and allows for the inclusion of special characters.
Fazit
Sick!
Was sagt ihr dazu? Denkt ihr, dass AI-Systeme Software-Entwickler ersetzen werden?
Weitere Ressourcen
- Hive: Can ChatGPT replace software developers? No, but ...
- Hive: 5 current limitations of ChatGPT (Human answer vs. GPT's answer)
- Hive: I asked ChatGPT about Shadow Bans on social media and this is what it answered
- ChatGPT
05.01.2023 Virtual Net
Kommentare
Kommentieren